Como había ya pocos sistemas de avisos de cookies hemos decidido crear el nuestro.
¿Por qué hemos creado otro sistema de aviso de Cookies?
Pues hay varias razones:
- Principalmente porque nos creemos más listos que nadie.
- Porque muchos de los sistemas que hay simplemente no cumplen con lo que exige la ley (no puedes colarle cookies al usuario hasta que no las acepte).
- Son complicados de instalar/configurar.
- Los buenos son de pago y piden una cantidad de dinero muy alta para lo que ofrecen.
Cómo funciona Galletón
- Añade a tu página nuestro código JavaScript.
- Añade a tu página un código JavaScript para configurar Galletón.
- Añade a tu página un código JavaScript para cargar las cookies cuando el usuario las acepta.
- Fin.
Si te hemos convencido pasa directamente a las instrucciones de instalación más abajo.
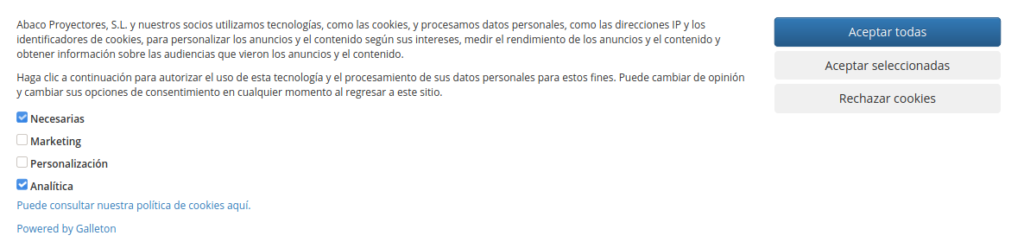
Y este sería más o menos el aspecto que tiene:

¡Pero yo no se nada de JavaScript!
No pasa nada, con un poco de copia/pega será más que suficiente.
¿Cuánto cuesta?
Pues dinero no te va a costar nada. Ya buscaremos una forma de darte valor añadido y cobrarte por otro lado, pero lo que es usar Galletón en su forma más simple y eficaz no cuesta nada.
Eso sí, a cambio de solucionarte la vida te pedimos que añadas en el popup un enlace (ojo, nos vale con un nofollow) para que nos sirva de promoción. Pero no vale hacer trampas y ocultarlo.
¿Necesitas ayuda?
Como seguramente las instrucciones están un poco a medias siéntete libre de contactar con nosotros.
Instrucciones de instalación
1. Añade a tu página nuestro código JavaScript
Añade esta línea dentro del <head> de tu página:
<script src=»https://galleton.urlanheat.com/cookies-01.js»></script>
2. Añade a tu página un código JavaScript para configurar Galletón
Añade este código dentro de tu página:
var opciones = {};
window.galletonCookies.setup(opciones);
Y ahora, claro, habrá que ir metiendo todas las opciones necesarias para hacerlo funcionar como gustes.
Vete al apartado de opciones para ver todas las opciones disponibles.
3. Añade el código para crear tus cookies
Esto es muy importante. Tienes que crear una serie de funciones para que, cuando nos acepten las cookies, se carguen el Google Analytics, Google Tag Manager, Hotjar, etc.
Y quizá te preguntes ¿y cómo se llama a estas funciones que me he creado? Pues se hace a través de las opciones (ver sección cookies).
Opciones
Opciones generales
| Nombre de la opción | Descripción | Valor por defecto |
| language | El idioma o idiomas del aviso de cookies. Por ahora no se usa. | es |
| expiryDays | Los días que durará la elección del usuario. | 365 |
| popupContentBefore | Es el HTML que se usa para el PopUp, por si no te gusta el que hemos usado. Eso sí, debe incluir las palabras reservadas [SWITCHES] (para mostrar los switches de selección de tipos de cookies) y [POWERED_BY] para que podamos meter nuestro enlace. | Un rollo estándar |
| urlCookiesPolicy | Un enlace a tu política de cookies | /politica-cookies |
| useCustomCss | Hemos metido un sencillo CSS para que se muestre el popup abajo. Si no quieres usarlo y prefieres meter tu propio CSS deja esto como true. | false |
| galletonLinkNoFollow | Si quieres que el enlace a Galletón sea dofollow ponlo a false. Pero lo más seguro es que quieras dejarlo a true. | true |
| log | Muestra mensajes en la consola del navegador para ayudarte a localizar problemas y ver lo que está haciendo Galletón. Una vez lo tengas configurado déjalo en false. | false |
Cookies
Las hemos dividido en cuatro tipos de cookies:
- Esenciales.
- Marketing.
- Personalización.
- Analytics.
Cada bloque tiene varias opciones. Por ejemplo, veamos el de analytics:
analytics: {
display: true,
title: {
es: ‘Analítica’,
},
list: [
‘googlepersonalization’,
‘_fbp’,
‘_ga’,
],
callbacks: [
cargarGoogleTagManager,
cargarHotjar
]
display: para ver si se muestra el «switch» de cookies de analítica.
title: el nombre que se va a mostrar junto al «switch» de cookies de analítica.
list: la lista de cookies que entran dentro de la categoría de analítica y que se borrarán si el ussuario decide rechazar las cookies.
callbacks: un listado de funciones que se ejecutarán si el usuario acepta todas las cookies o si acepta las de analítica. Estas son las funciones que cargan Google Analytics, Hotjar, o lo que quieras usar (ver el ejemplo completo más abajo).
Un ejemplo completo
Limitaciones
Bootstrap
Para mostrarse el popup se necesita que esté cargado el framework CSS Bootstrap. Si no lo usas en tu web no va a funcionar. De todos modos, recuerda que puedes usar tu propio HTML y CSS así que no debería ser tanto problema.
Borrado de cookies Httponly
Hay un tipo de cookies llamadas Httponly. Por seguridad, estas cookies no son accesibles a través de JavaScript. Así que Galletón no será capaz de eliminarlas. De todas formas parece que no es tan grave (por ahora) porque las cookies de seguimiento y analítica (que son las más problemáticas) no suelen ser de este tipo.
Estado del proyecto
Aunque lo hemos probado ya en varias web está todavía un poco verde. Si detectas algún fallo en vez de quejarte en la barra del bar avísanos y ayúdanos a mejorar.
Próximos pasos que vamos a dar:
- Independizarnos de bootstrap.
- Soportar navegadores antiguos (estamos tan locos que queremos dar soporte también a Internet Explorer 6).
- Más control de errores.